mcwithcode のデザインシステム
2024/11/02 公開 (2025/05/05 更新)
デザインシステムは、決められた配色やフォント、コンポーネント等のガイドラインを定めておくためのです。これにより、プロダクトを作るにあたって一貫性が保たれ、デザインやコードなどの再利用性が高まります。
・・・と、まぁ概要はこのくらいにして、デザインまわりの話をしてみようかな~という回でございます。デザインシステムを決めておくことで「ここ何色だったっけ?」とか「ここどういうデザインにしようかなー」とかをいちいち考えなくて済みます。
あとは個人的に、開発ガッツリやる期間とやらない期間があるので、久しぶりに着手したときにデザインを思い出せるようにするために使ったりしています。
カラーパレット
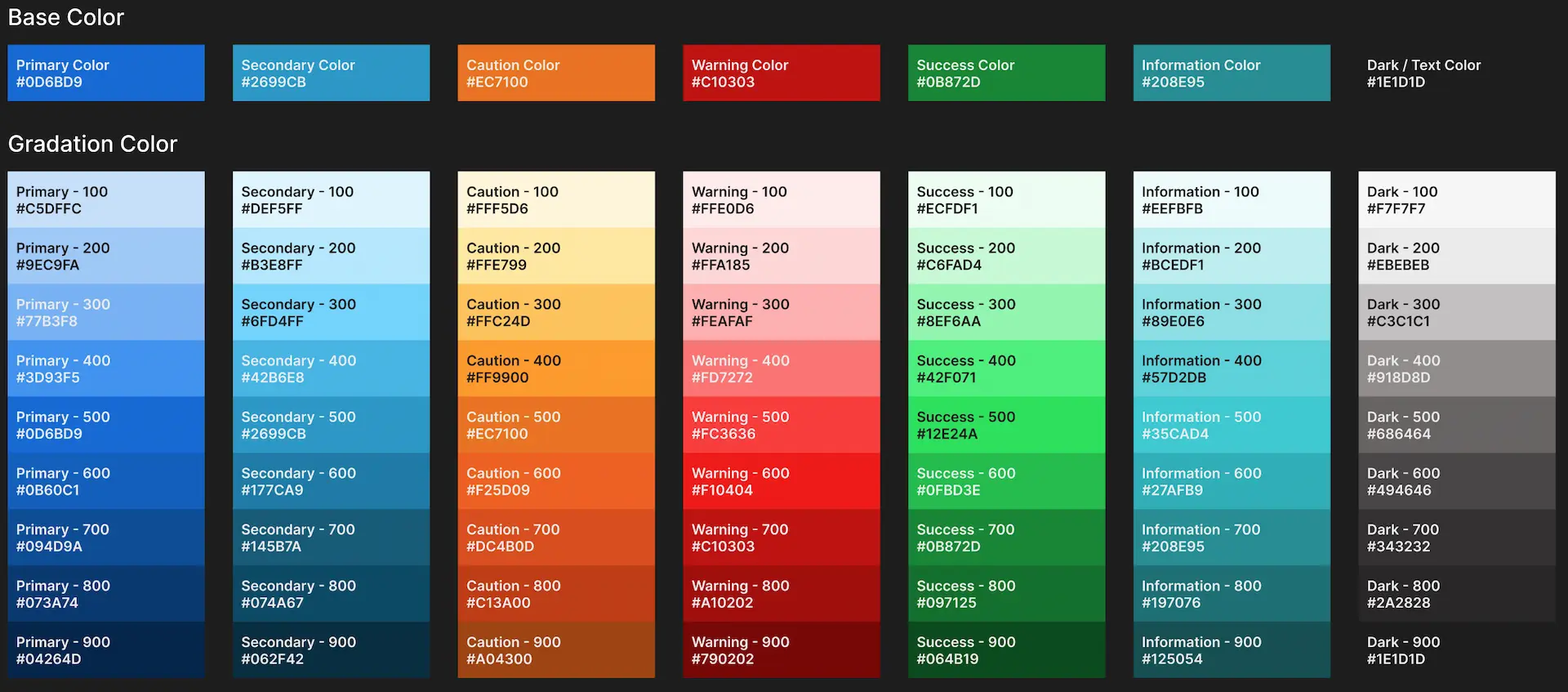
基本となるカラーパレットはこの7色です。
| 名称 | カラーコード | 用途 | |
|---|---|---|---|
| Primary | #0D6BD9 | ヘッダーやボタンなどの、メインカラーとして使う | |
| Secondary | #2699CB | Primaryでは補えないものに使う | |
| Caution | #EC7100 | 注意を促す際に使う | |
| Warning | #C10303 | 警告やエラーなど、注目してほしいときに使う | |
| Success | #0B872D | 何らかのアクションが成功した際に使う | |
| Information | #208E95 | 情報や補足として表示する際に使う | |
| Dark | #1E1D1D | テキストカラーやダークモードで使う |
他にも、グラデーションとしてこのようなパターンを用意しています。

さて、おそらく「なんで注意って黄色じゃないの?」と思うかもしれません。例えば、白地に黄色い文字を書くと見づらいですよね?それが理由です。見やすさを意識するとなると、背景色から遠い色に合わせて調整するほうが良いのです。「見やすさ」のことを視認性といったりします。
フォント
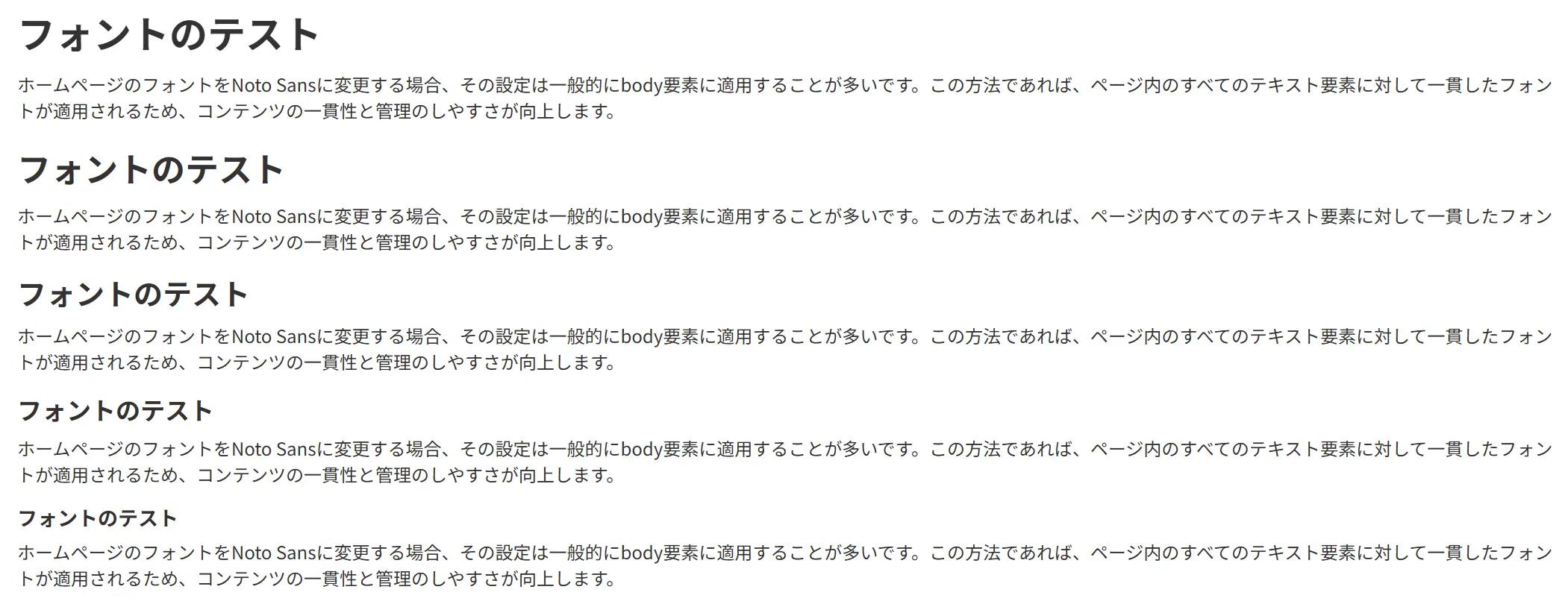
フォントに関しては特にこだわりがあるわけではありません。が、個人的に色々なサイトを巡った結果、見やすいなと思ったのが ゴシック体 かつ Noto Sans JP でした。たまに明朝体のサイトも見かけたりしましたが、なんか教科書感が強くてやめました。
また、ソースコードを書く関係上、英字については Helvetica または Consoles を使用しています。Windows でご覧の方は Consoles になっています。
サイズに関しては、モバイル、タブレット、デスクトップそれぞれで分けています。が、いちいち分けるのが面倒なため、フォントサイズの指定には rem を使用しています。これは親要素のサイズに影響を受けて大きさが変わりますので、例えば親要素が 10px として、子要素を 1.2rem とかにすると、10px が 1.2 倍されて 12px になったりします。

レイアウト
画面サイズはだいたいこんな感じです。
| 機種 | 基準(横幅) | 文字サイズ |
|---|---|---|
| デスクトップ | ~1200px | 1.6rem |
| タブレット | ~768px | 1.5rem |
| モバイル | ~500px | 1.4rem |
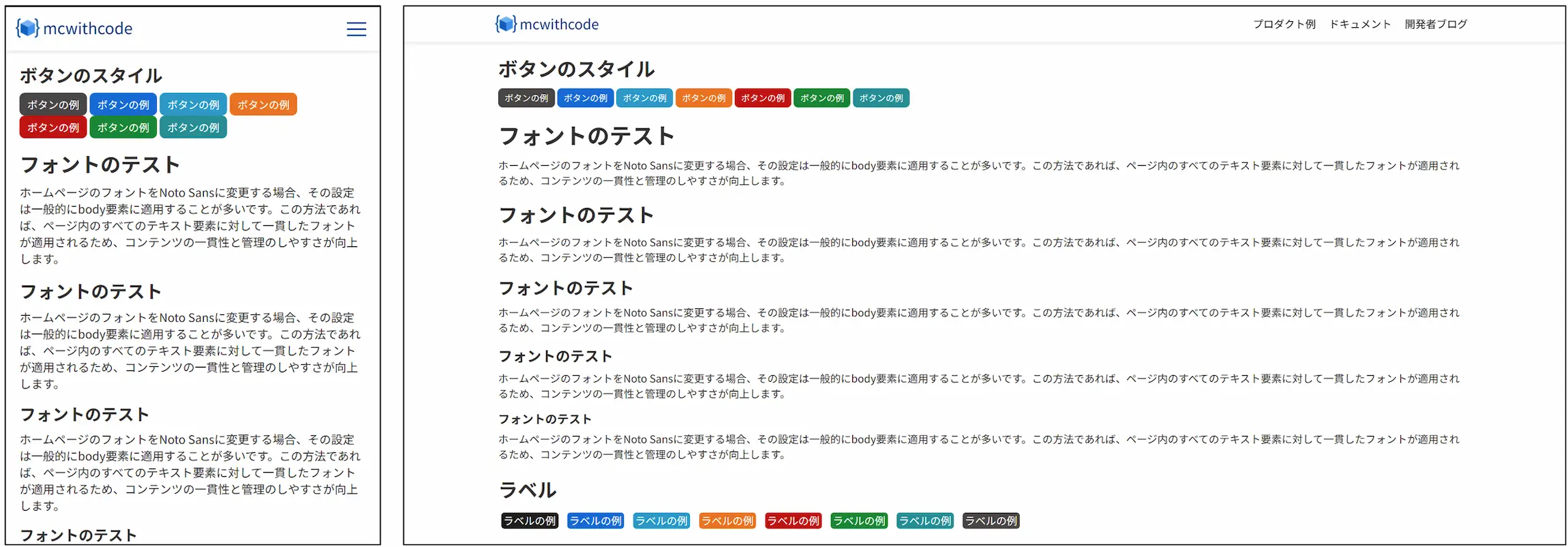
画面サイズが変わると、表示されるUIもサイズに合わせて変更されます。これをレスポンシブデザインといいますが、これがまた大変だったりします。開発方法はさておき、上記3つのためのデザイン(正確にはサイズ)を用意しないといけないので、かなり手はかかりますね。もちろん、スタイルを継承したりできるので大まかな枠組みはそのまま再利用できます。

モバイルでは横幅が狭いので、横にコンテンツを並べられません。ヘッダーのメニューはハンバーガーメニューに格納され、カードは縦に並ぶようになっています。フォントサイズはあまり小さくなりすぎないよう、気持ち大きめのサイズを採用しています。
コンポーネント
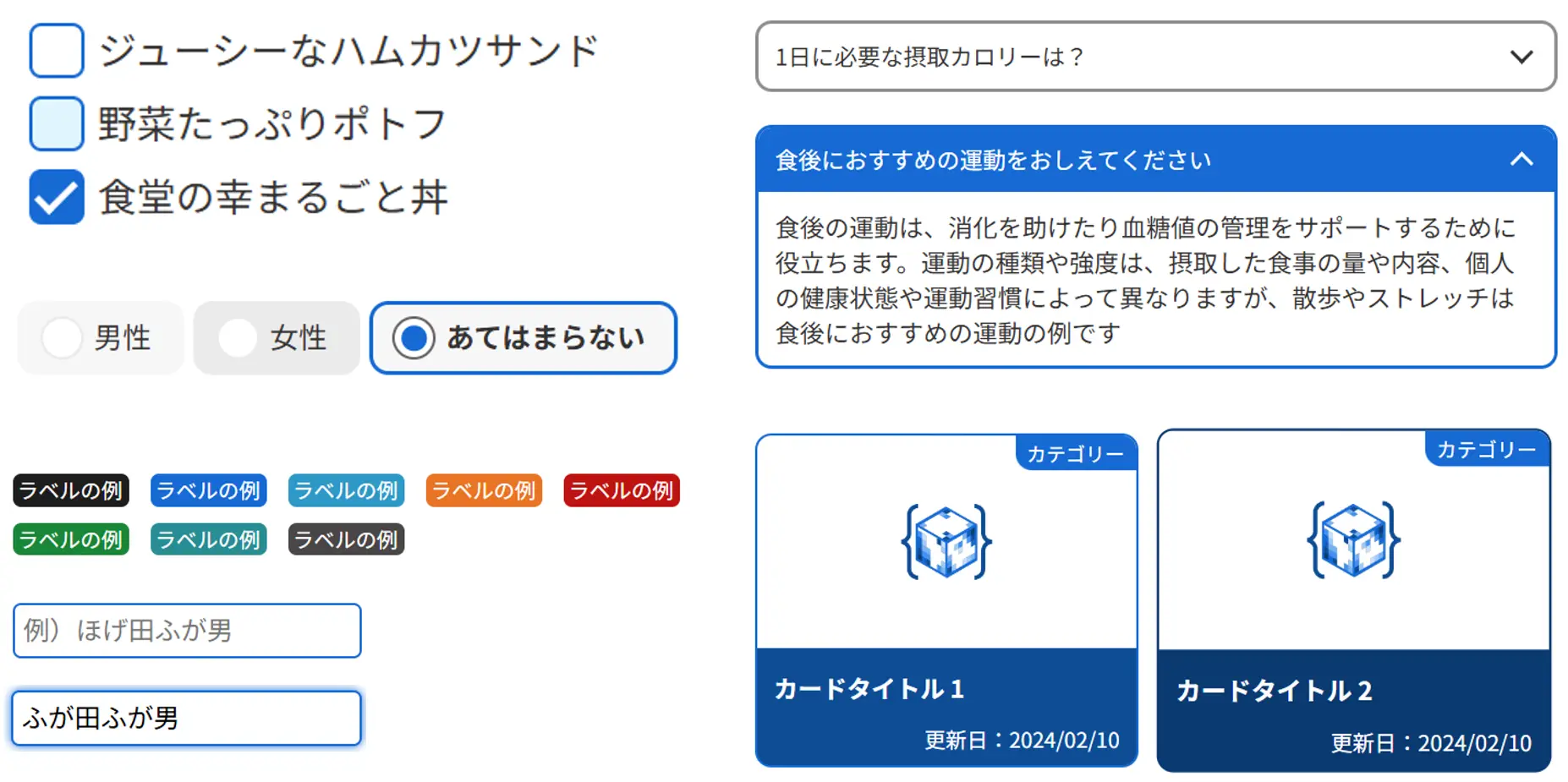
コンポーネントはいわゆるWebの「部品」です。ボタンとか、ラベルとか、チェックボックスとか。これらについては、いろんなサイトを回ったり、配色を試したりしながら決めています。
例えば入力フォームや、リンクのホバーに関してはユーザーが「これ本当にクリックできてる?」を解消するために、動きをつけています。チェックボックスなんかはいい例でして、上から順番に「平常時」、「ホバー時」、「選択時」となっています。ラジオボタンも左から同様ですね。どれが選択されているかがわかりやすいと思います。

「派手なアニメーションって格好いいなぁ」とか思っていた時期がありました。でも、そんなものはただの「演出」にしか過ぎず、本当の意味でのデザインではなかったと。
なぜクリックしたら色が変わるのか。なぜホバーしたらカードが拡大するのか。色が変わって「クリックできてます!」や、拡大して「ホバーできてます!」をデザインを通じて、利用者側に伝えるためなのです。すべては意思疎通のための道具としてのデザインなのだと。それはもう学びになりましたね。
どうやってデザインをつくっていくか
これは色々あると思いますが、私は4段階に分けています。
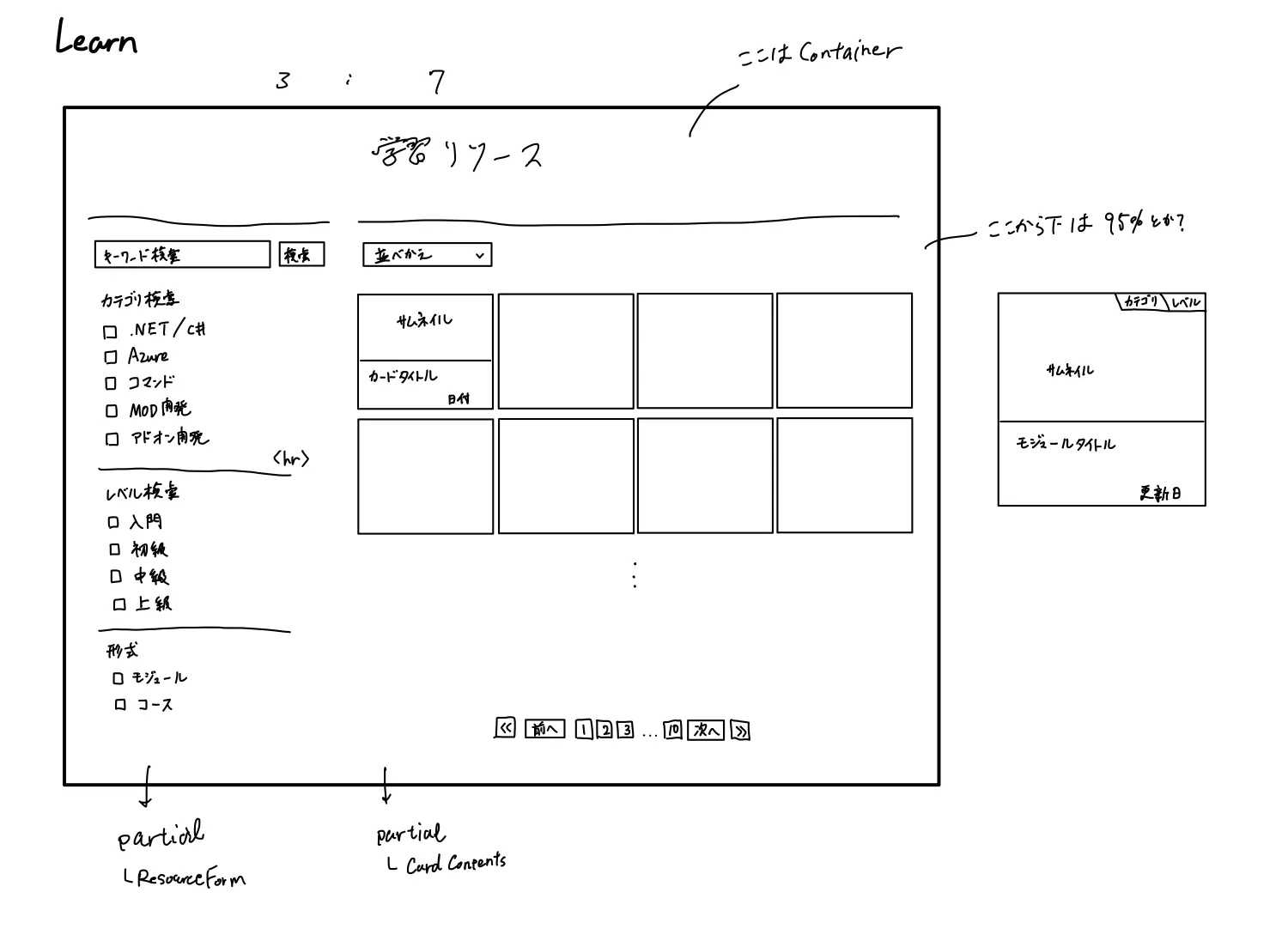
- ラフを描く
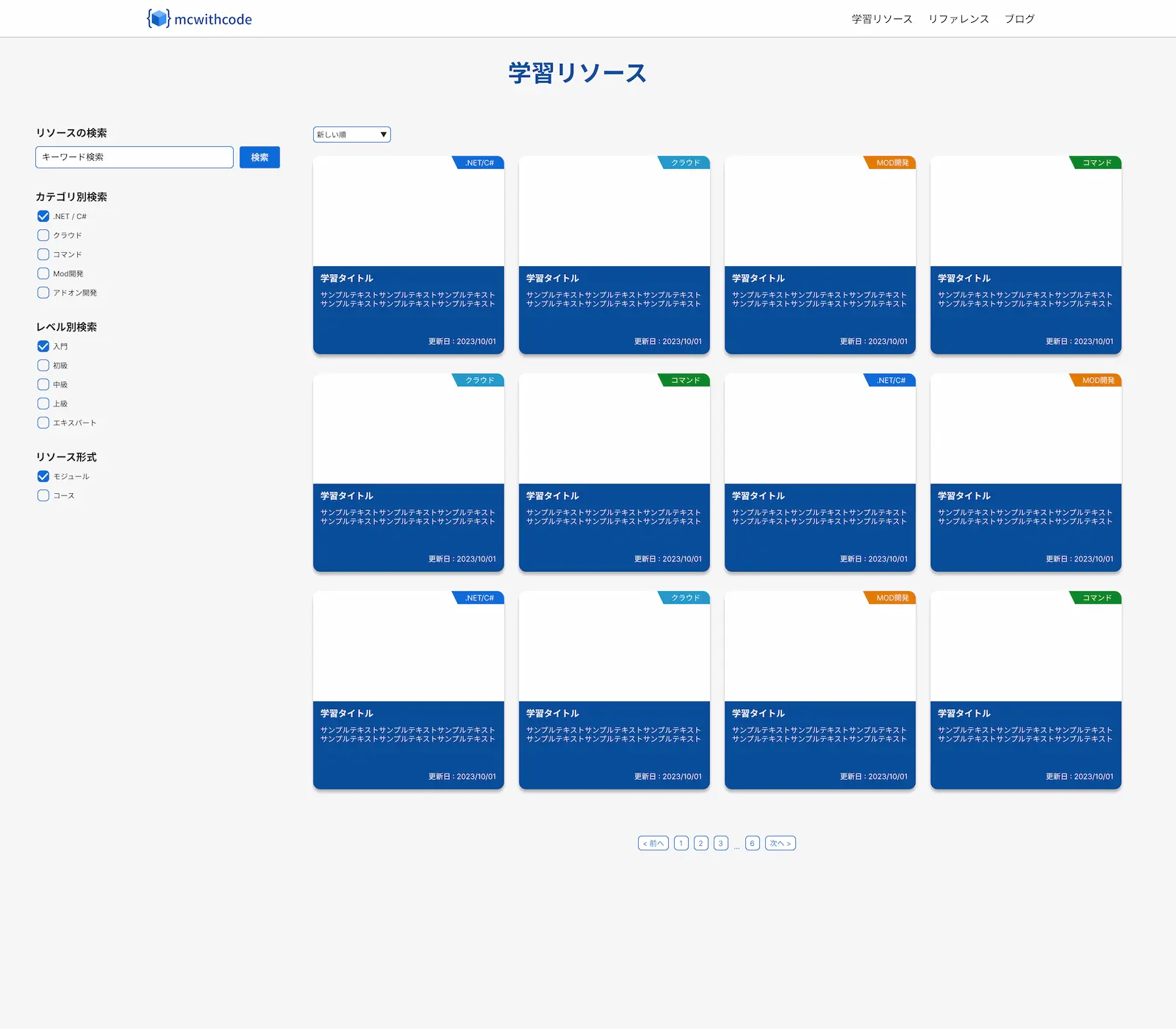
- Figmaに落としこむ
- CSSにコードを書く
- 実際の環境(フロントエンド)へ適用する
ラフは「思いついたら描く」ことにしています。移動中とか、旅行中とか。なんか「こういう表示だったら見やすいかな~」をぼんやり考えて、iPad でお絵かきしていきます。

なんとなくイメージができたら、次に Figma を使って実際のコンポーネントなどを作っていきます。色をつけたり、形をつくったり。ここでほぼデザインは決まります。(なぜこの工程を入れるかですが、実装後に「やっぱりやーめた」のときの全消しショックが大きいからですねw)

次に、Figma とにらめっこしながらコーディングしていきます。私は scss なるものを使っていて、大まかなデザインを継承したり、用途ごとにファイルを分けたりしながら作っています。例えばボタンコンポーネントを作るときはこんな感じ。カラーパレットは変数用のファイルにまとめてあります。
.button {
border-radius: 7px;
color: $white-color;
padding: 5px 10px 5px 10px;
background-color: $dark-color;
cursor: pointer;
transition: background-color 0.3s ease;
border: 0;
&:hover {
background-color: map-get($dark, 700);
}
&:active {
background-color: map-get($dark, 600);
}
}
.button-primary {
@extend .button;
background-color: $primary-color;
&:hover {
background-color: map-get($primary, 700);
}
&:active {
background-color: map-get($primary, 800);
}
}
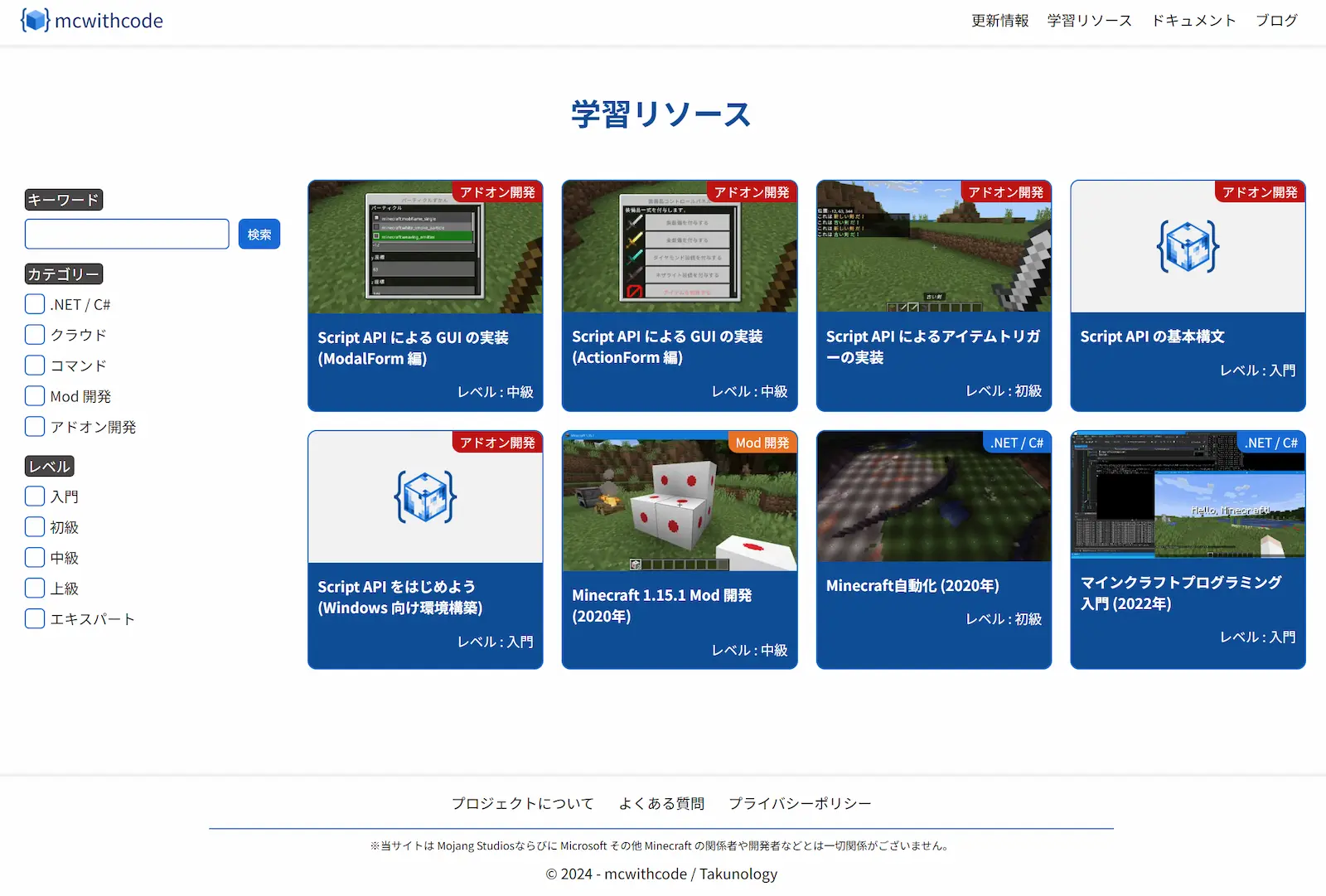
そして、フロントエンドの実装へ移ります。

こんな感じ!
他にも「導線」を考えたりですかね。ユーザーがサイトに来て、どういうルーティングで目的の情報にアクセスできるようにするか。あとはユーザー体験とか、操作性とか、他にも色々ありますが、それはまたの機会に!